Seguramente en algún momento has alabado la solución que Godot nos proporciona al momento de hacer interfaces de usuario, pero has odiado el diseño que viene por defecto. Claro que puedes solucionarlo de una forma sencilla, aplicando una textura externa… pero generalmente necesitas un cambio minúsculo, puede resultar molesto tener que buscar gráficos para algo tan simple como un botón, por eso: hoy aprenderás a configurar un nuevo estilo para los nodos de GUI.
Ejemplo con nodo Button

Podemos cambiar el estilo de cualquier nodo que sea hijo de Control (los letras verdes). Ahora voy a explicar un ejemplo con un nodo Button.
Cuando tengamos el nodo Button que viene por defecto, debemos buscar en el inspector una sección llamada “Custom Styles”:

Ahí debemos enfocarnos en tres propiedades: Hover, Pressed y Normal. Estos son los únicos que generalmente vemos.
Vamos a marcar el cuadrado que tenemos en la izquierda de cada propiedad y después en su valor “null”. Tenemos que seleccionar la opción de “Nuevo StyleBoxFlat”:

Cuando el “null” sea reemplazado por el nuevo recurso, le hacemos clic para editarlo. Se nos activará una pestaña donde podemos ver el “estilo” que estamos creando en tiempo real, pero los cambios no se aplican de inmediato en el botón.

Vamos por partes:
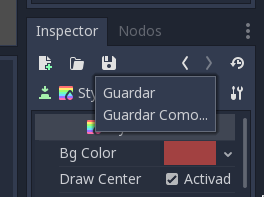
- En la primera sección vamos a poder cambiar el color de fondo que tiene nuestro botón.
- En el apartado de Border Width podemos ajustar los bordes del botón en las cuatro direcciones.
- Para cambiar el color del borde se usa la sección de Border.
- Si quieren unas curvas en las esquinas del botón, pueden usar la sección de Corner Radius.

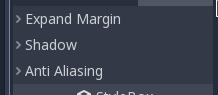
- Una de las secciones más importantes es Expand Margin, ahí nos encargamos de ajustar cuanto espacio interior queremos dejar para el contenido dentro de la caja. Me parece que lo podemos definir como un padding para el que sepa de CSS.
- Con los últimos de Shadow y Anti Aliasing vamos a poder controlar el tema de las sombras. En el primero podemos configurar el tamaño y en el segundo su transparencia.

Cuando tengan listo su nuevo estilo, suban en el inspector y guarden el recurso.


Después de guardarlo, volvemos al botón y hacemos dos veces clic en el cuadrado que dice: “Flat”.

Sí… seguro que es feo, pero tu harás algo mejor ;). Ya que tenemos el recurso guardado, podemos usarlo en cualquier otro botón cargándolo con Load en el paso de añadir la caja de estilos:

Recuerden que del Custom Styles todavía les falta hacer la parte de Hover y Pressed… no lo hago porque ya he cumplido enseñando los pasos que deben saber, es lo mismo que con la propiedad Normal. Les dejo el resto del trabajo y un vídeo con los pasos para hacer el estilo de un nodo Button y, además, una ProgressBar. Si tienen una duda pueden dejar el comentario, espero ver unos bonitos proyectos con botones Flat ;). Hasta la próxima.
[embedyt] https://www.youtube.com/watch?v=GektMX8mW9w[/embedyt]





No Comment! Be the first one.